المواضيع الأخيرة
كيف يمكنك تخصيص نوع الخط المفضل لديك في منتداك بواسطة Google Web Fonts
صفحة 1 من اصل 1 • شاطر
 كيف يمكنك تخصيص نوع الخط المفضل لديك في منتداك بواسطة Google Web Fonts
كيف يمكنك تخصيص نوع الخط المفضل لديك في منتداك بواسطة Google Web Fonts

السلام عليكم ورحمة الله وبركاته
سوف يركز هذا الشرح التعليمي فقط بواسطة Google Web Fonts
لأن هذا الأخير يمنحك كود لتضعه بمنتداك دون أخطاء
الموقع سهل جدا للاستخدام، ويقدم أكثر من 600 من الخطوط
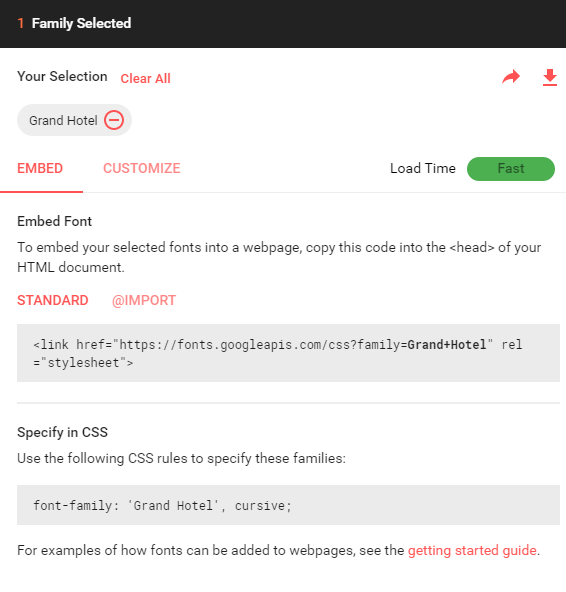
في هذا الشرح سنقوم بوضع الخط التالي كمثال "Grand Hotel"
قم بالدخول للموقع هنا
بعدها قم بالضغط على see specimen

بعد ذلك select this font

ستظهر أسفل الموقع نافذة بها الكود التالي
- الكود:
<link href="https://fonts.googleapis.com/css?family=Grand+Hotel" rel="stylesheet">

1- إن كان لديك حق التعديل على التومبيلات تابع معي
سأضع شرح حول كيفية إنشاء منتدى بتومبيلات مجانا لكن إن توصلت بطلبات
إذهب إلى
لوحة الإدارة مظهر المنتدى التومبيلات و القوالب إدارة عامة
overall_header
و ضع الكود تحت كلمة head مباشرة

بمجرد وضع الكود، تذكر حفظ التغييرات ونشر القالب بحيث يؤخذ ذلك في الاعتبار على منتداكم
2- إن لم يكن لديك الحق للتعديل على التومبيلات
إذهب إلى خانة الجافا في العناصر الإضافية
ضع الكود التالي جميع الصفحات
- الكود:
[center][b][i][color=#000000]
[/color][/i][/b][/center]
WebFontConfig = { google: { families: [ 'Grand+Hotel::latin' ] } }; (function() { var wf = document.createElement('script'); wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; wf.type = 'text/javascript'; wf.async = 'true'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wf, s); })();[center][/center]
أما الآن اخر مرحلة هي الذهاب إلى ورقة css و ضع الكود
- الكود:
.element {font-family:"Grand Hotel";}
في رعاية الله

 مواضيع مماثلة
مواضيع مماثلة» كود لتحديد حجم الخط المفضل للزوار
» كيفية إضافة خانة البحث google في منتداك
» كود تغيير و تخصيص لون المحرر كما في المنتدى
» كيفية إضافة خانة البحث google في منتداك
» كود تغيير و تخصيص لون المحرر كما في المنتدى
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية







» كود رائع أيقونة منبثقة تمكنك من تعديل الموضوع من المنتدى الثانوي
» كود حصري و انفرادي
» كود اخر المواضيع الرائع
» كود حصري ورائع جدا : نافدة الدخول منبثقة
» كود تغيير زر الرموز من المحرر
» لمن يريد أي إستفسار أة طرح أسئلة